My name is Francis Chouquet, I am a lettering artist & type designer whose work is anchored in the Mid Century Modern style. Scroll down this page to discover my work, my publications and also how you can learn with me!
Prints & Fonts!
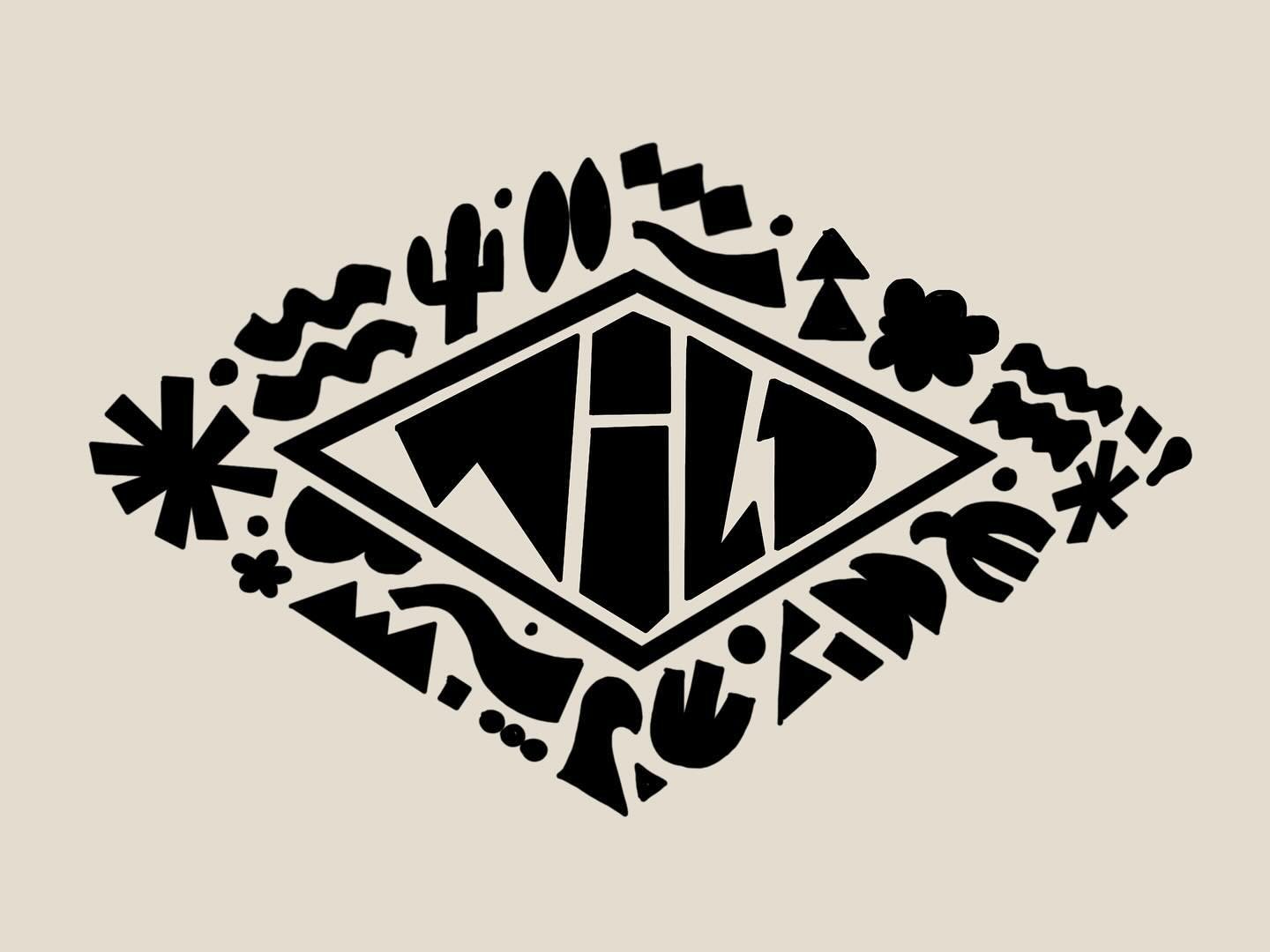
If you like fun and funky letters, have a look at my prints or my fonts with that look and feeling of the American Life from the 50s to the 70s. I do design and print everything myself, whether the technique: screenprinting, risography, Fine Arts and even Letterpress!
Learn with me!
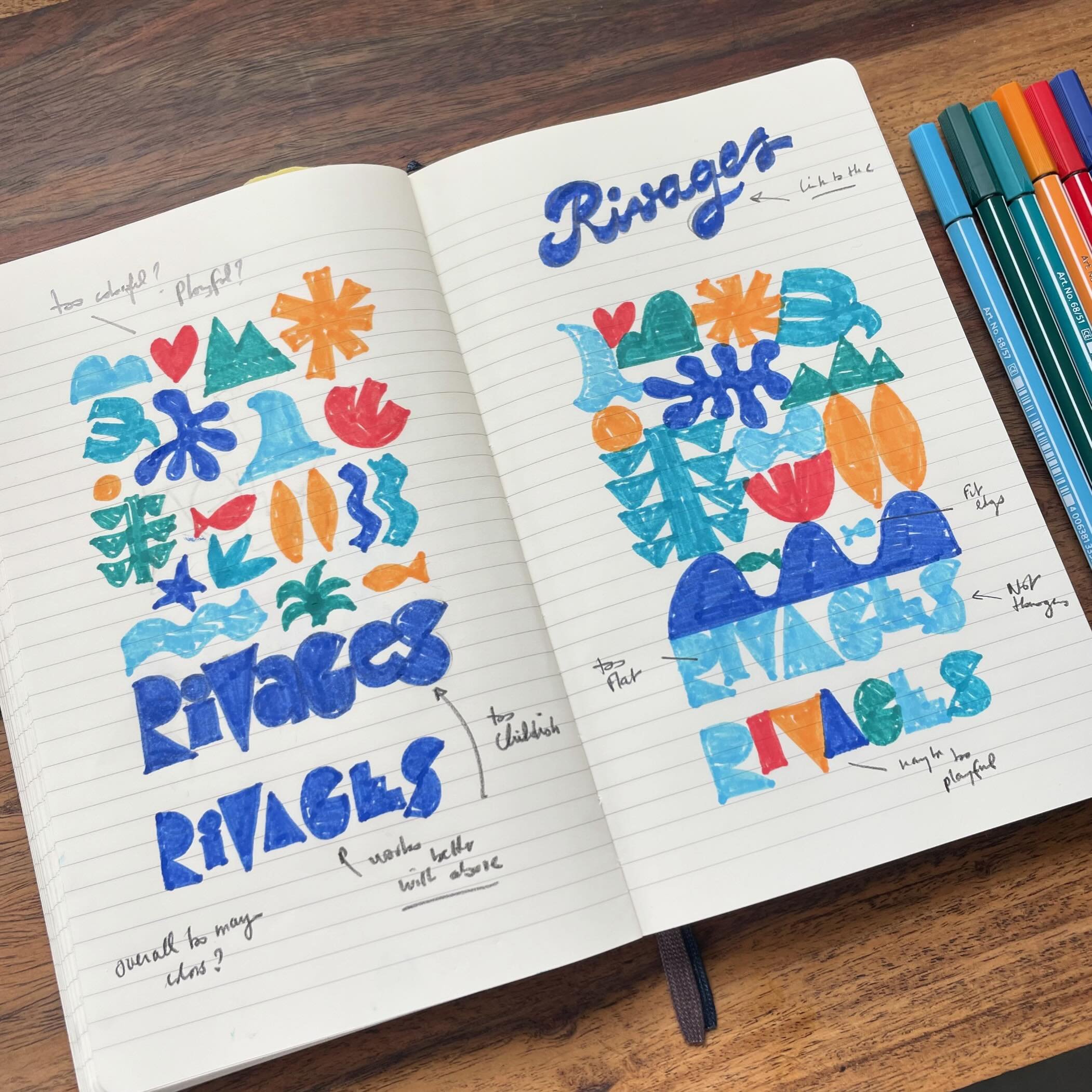
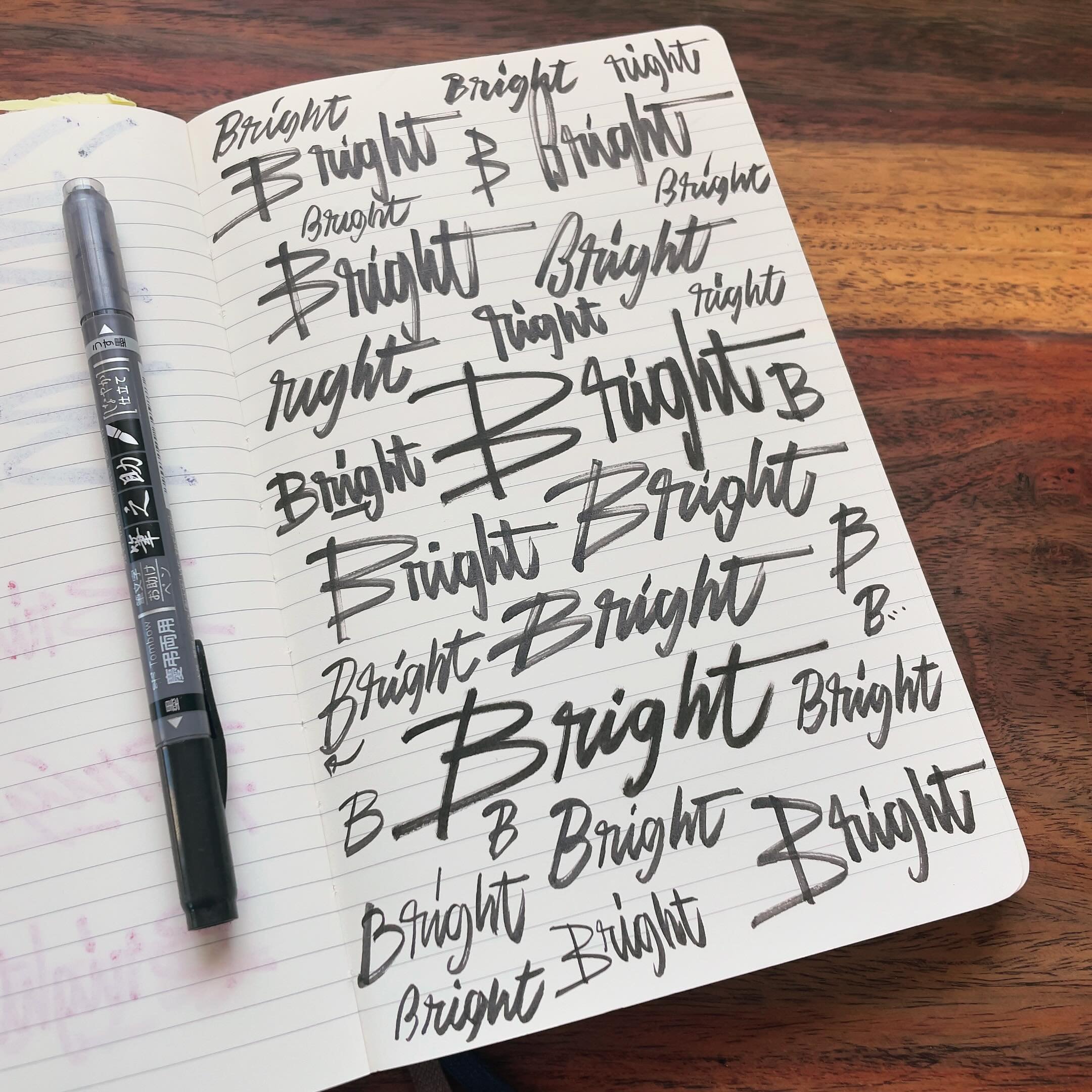
Maybe you would like to learn lettering or how to create fonts? Do you want to improve your skills on designing beautiful letters with an unique style?
Through my book or my Domestika course, learn to draw letters to make great typographic illustrations or logos. You will learn the foundations of lettering but also about retro and vintage style, like Saul Bass movie credits or Jazz Album Covers!
Join my community!
Come join 1400 subscribers to my newsletter/blog, The Typochondriac weekly. Each week, I share news and insights on my activity. I also share creativity tips talk about mental health for creatives.
But it would not be a real community without a place where we can exchange, help each other and learn from each other. Become a paid member and get access to many benefits like a WhatsApp group or a Discord for specific challenges.